Cómo incrustar imágenes en HTML para publicaciones de Tumblr
Tumblr le permite agregar fotos a las publicaciones de texto, ya sea cargando un archivo de imagen desde su disco duro o pegando directamente una URL a una imagen alojada en un servidor de terceros en la ventana del editor de publicaciones. Si Tumblr no obtiene correctamente la imagen vinculada, edite el código HTML de la publicación para incrustar la imagen manualmente.
Advertencia
- A diferencia de las publicaciones estándar, las publicaciones de texto que contienen imágenes añadidas al editar el código fuente de la publicación no muestran directamente la imagen vinculada. En cambio, dichas publicaciones muestran un ícono gris en el que los visitantes deben hacer clic para revelar la imagen.
- Algunos sitios web evitan activamente que otros sitios se vinculen directamente a las imágenes alojadas en sus servidores, una práctica conocida como hotlinking. Si intenta agregar un enlace a una imagen alojada en dicho sitio, es posible que Tumblr no pueda mostrar la imagen.
Paso 1

Ve a tu panel de Tumblr y cree una nueva publicación de texto haciendo clic en Texto icono.
Paso 2
Redacta tu publicación de texto.
Paso 3

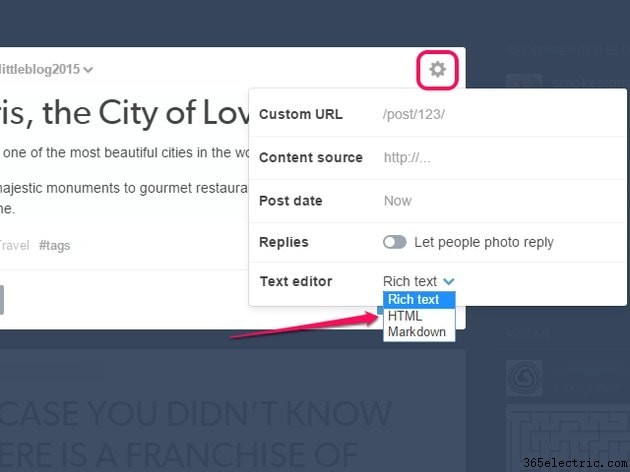
Cambie al editor HTML de Tumblr abriendo el cog y seleccionando HTML desde el menú Editor de texto.
Paso 4

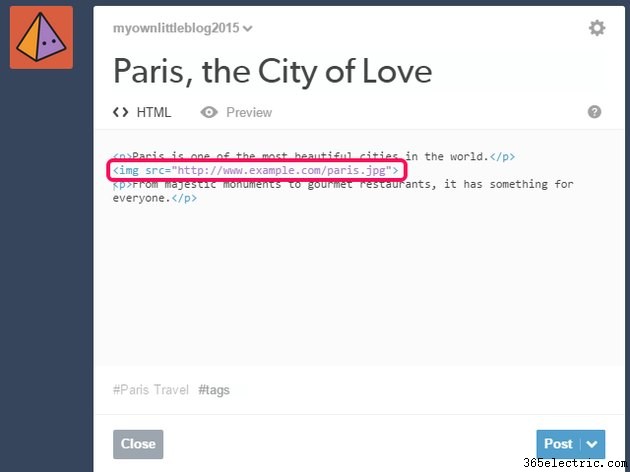
Ingrese el siguiente código HTML en el punto donde desea mostrar la imagen:

Reemplace la URL de ejemplo con la correcta.
Advertencia
No vuelvas a cambiar al editor de texto enriquecido después de editar el código fuente de la publicación. Al hacerlo, Tumblr eliminará la etiqueta de imagen que insertaste.
Paso 5
Publica tu publicación haciendo clic en Publicar botón.
